Image and Content Fader Code:
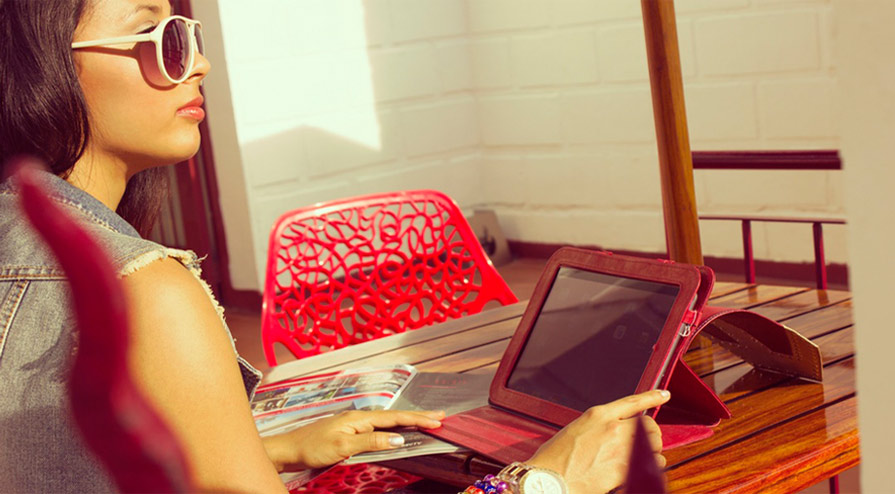
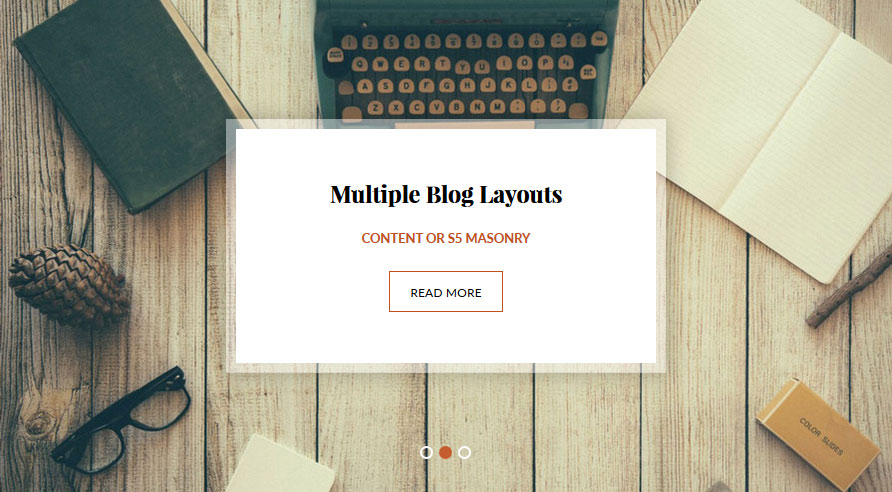
Simply enter the images and into the default fields in the backend of the module. This demo uses 895x494 images, but you can use any image size; just make sure they are all the same size. Features like size, zoom, slide effects, and others are controlled in the module's backend. The custom html for each text area is shown below. The title setting should be turned off, it is used in the text area for this design instead. This module is published to top_row1_1 on the demo, but can be published to most positions.
Code used for text area, again the title setting should be turned off:
<span class="iacf_text">
<span class="iacf_title">We Need Your Inspiration</span>
<span class="iacf_subtext">Guest Blogger Opportunities</span>
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Read More</a>
</span>
<span class="iacf_title">We Need Your Inspiration</span>
<span class="iacf_subtext">Guest Blogger Opportunities</span>
<a class="readon" href="index.php/features-mainmenu-47/template-specific-features">Read More</a>
</span>
Custom_1 Profile:
This is a custom html module published to the custom_1 position. The background of this area is controlled in the template configuration under the Theme Specific tab.
Code used for this area:
<div class="profile">
<img src="/blog_box/images/profile.jpg" alt="">
<h3>Jasmine Rose</h3>
<span>Hi, I'm a student living in New York. This blog is to provide you with my daily ideas and share my personal style.</span>
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-rss"></a>
</div>
<img src="/blog_box/images/profile.jpg" alt="">
<h3>Jasmine Rose</h3>
<span>Hi, I'm a student living in New York. This blog is to provide you with my daily ideas and share my personal style.</span>
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-rss"></a>
</div>
Top Info Slides:
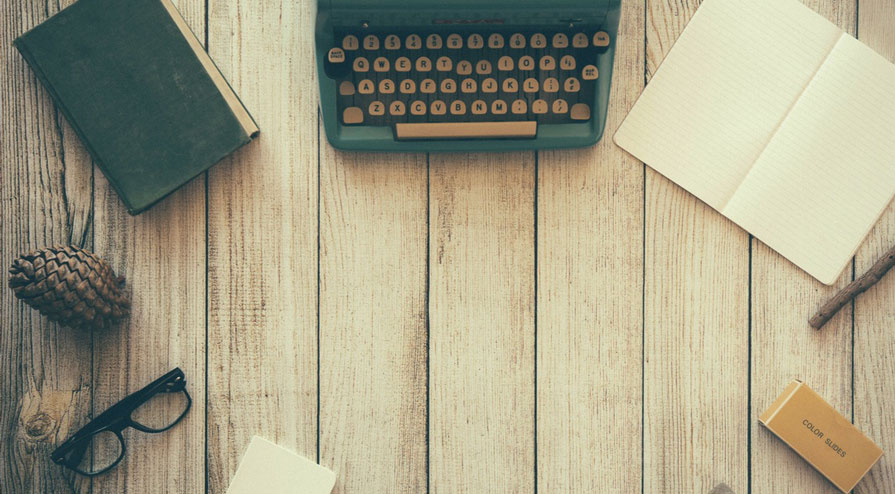
These are three separate custom html module modules published to the top_row2 positions. They used the info slide script, which must be enabled under the Javascripts tab in the template configuration.
Code used for this area:
<div class="s5_is_css_10">
<a href="index.php/features-mainmenu-47/template-specific-features">
<img alt="" src="images/top3.jpg" />
</a>
<div class="s5_is_slide_css">
<a href="index.php/features-mainmenu-47/template-specific-features" class="s5_is_slide_css_plus_circle">+</a>
<div class="s5_is_slide_css_inner">
<h3>Fashion Trends</h3>
<span class="s5_is_slide_text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit donec.
</span>
</div>
</div>
</div>
<a href="index.php/features-mainmenu-47/template-specific-features">
<img alt="" src="images/top3.jpg" />
</a>
<div class="s5_is_slide_css">
<a href="index.php/features-mainmenu-47/template-specific-features" class="s5_is_slide_css_plus_circle">+</a>
<div class="s5_is_slide_css_inner">
<h3>Fashion Trends</h3>
<span class="s5_is_slide_text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit donec.
</span>
</div>
</div>
</div>
Tab Show Slides:
This is the Tab Show module with newsflash modules published to each tab position. It is published to the custom_2 position. The Tab Show is using the class suffix -gradient. For instructions on how to use setup the Tab Show module please visit:www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show
The newsflash modules should be set to horizontal under the Advanced tab in the module.

Code used for the articles in the newsflash modules:
<a
href="http://localhost/game_world/index.php/features-mainmenu-47/template-specific-features">
<img class="tab_image" alt="" src="/blog_box/images/tab1.jpg">
<h3 class="news_title">Fun Photography Tricks</h3>
</a>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec risus mi, ornare sit amet pellentesque non, tristique quis libero.
<img class="tab_image" alt="" src="/blog_box/images/tab1.jpg">
<h3 class="news_title">Fun Photography Tricks</h3>
</a>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec risus mi, ornare sit amet pellentesque non, tristique quis libero.
Recent Photos:
This is a custom html module published to the custom_2 position, with the class suffix -gradient. The Multibox script must be enabled in the template configuration under the Javascripts tab.
Code used for this area:
<div class="picture_gallery">
<a href="/blog_box/images/image1.jpg" id="mb1" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image1.jpg" alt="" style="opacity: 1;">
</a>
<a href="/blog_box/images/image2.jpg" id="mb2" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image2.jpg" alt="" style="opacity: 1;">
</a>
<a href="/blog_box/images/image3.jpg" id="mb3" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image3.jpg" alt="" style="opacity: 1;">
</a>
<a href="/blog_box/images/image4.jpg" id="mb4" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image4.jpg" alt="">
</a>
<a href="/blog_box/images/image5.jpg" id="mb5" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image5.jpg" alt="" style="opacity: 1;">
</a>
<a href="/blog_box/images/image6.jpg" id="mb6" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image6.jpg" alt="">
</a>
<a href="/blog_box/images/image7.jpg" id="mb7" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image7.jpg" alt="">
</a>
<a href="/blog_box/images/image8.jpg" id="mb8" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image8.jpg" alt="">
</a>
<a href="/blog_box/images/image9.jpg" id="mb9" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image9.jpg" alt="">
</a>
<div style="clear:both;height:0px"></div>
</div>
<a href="/blog_box/images/image1.jpg" id="mb1" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image1.jpg" alt="" style="opacity: 1;">
</a>
<a href="/blog_box/images/image2.jpg" id="mb2" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image2.jpg" alt="" style="opacity: 1;">
</a>
<a href="/blog_box/images/image3.jpg" id="mb3" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image3.jpg" alt="" style="opacity: 1;">
</a>
<a href="/blog_box/images/image4.jpg" id="mb4" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image4.jpg" alt="">
</a>
<a href="/blog_box/images/image5.jpg" id="mb5" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image5.jpg" alt="" style="opacity: 1;">
</a>
<a href="/blog_box/images/image6.jpg" id="mb6" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image6.jpg" alt="">
</a>
<a href="/blog_box/images/image7.jpg" id="mb7" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image7.jpg" alt="">
</a>
<a href="/blog_box/images/image8.jpg" id="mb8" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image8.jpg" alt="">
</a>
<a href="/blog_box/images/image9.jpg" id="mb9" class="s5mb" title="Example Multibox Image" rel="[me]">
<img src="/blog_box/images/image9.jpg" alt="">
</a>
<div style="clear:both;height:0px"></div>
</div>
Banner Ad:
This is a custom html module published to the custom_2 position.
Code used for this area:
<a href="/blog_box/index.php/features-mainmenu-47/template-specific-features">
<img alt="" src="/blog_box/images/side1.jpg">
</a>
<img alt="" src="/blog_box/images/side1.jpg">
</a>
Bottom About Area:
This is a custom html module published to the custom_3 position. Custom_3 has built in negative margins on it to remove the gap around it. This module can be published elsewhere, but only custom_3 will give it a negative margin.
Code used for this area:
<div class="about_area">
<div class="about_area_left">
<img alt="" src="/blog_box/images/bottom_profile.jpg" class="profile">
<br>
<span class="highlight_font">Thanks for checking out my blog! Please come back soon for more interesting news!</span>
<br>
<img alt="" src="/blog_box/images/signature.png" class="signature">
<div style="clear:both;height:0px"></div>
</div>
<div class="about_area_right">
<span class="about_area_title">I‘m Jasmine<br>Let Me Tell You About Myself</span>
<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec risus mi, ornare sit amet pellentesque non, tristique quis libero. Morbi in.
<br><br>
Quisque imperdiet accumsan dolor vel pretium. Nunc pellentesque enim metus. Integer non leo .
<div style="clear:both;height:0px"></div>
</div>
<div style="clear:both;height:0px"></div>
</div>
<div class="about_area_left">
<img alt="" src="/blog_box/images/bottom_profile.jpg" class="profile">
<br>
<span class="highlight_font">Thanks for checking out my blog! Please come back soon for more interesting news!</span>
<br>
<img alt="" src="/blog_box/images/signature.png" class="signature">
<div style="clear:both;height:0px"></div>
</div>
<div class="about_area_right">
<span class="about_area_title">I‘m Jasmine<br>Let Me Tell You About Myself</span>
<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec risus mi, ornare sit amet pellentesque non, tristique quis libero. Morbi in.
<br><br>
Quisque imperdiet accumsan dolor vel pretium. Nunc pellentesque enim metus. Integer non leo .
<div style="clear:both;height:0px"></div>
</div>
<div style="clear:both;height:0px"></div>
</div>
Bottom Logo:
This is a custom html module published to the bottom_menu position.
Code used for this area:
<img alt="" src="/blog_box/images/bottom_logo.png">
Author Signature:
This is a custom html that is used at the bottom of the blog articles.
Code used for this area:
<div class="guest_author">
<img alt="" src="/blog_box/images/guest_author.jpg">
<h3>Sarah Conlins</h3>
<span>Aliquam at malesuada mauris, ut pulvinar risus. Ut finibus ante sit amet neque iaculis viverra.
<br>
<a target="_blank" href="https://www.facebook.com/shape5.templates/">Follow me on Facebook</a>
</span>
<div style="clear:both;height:0px"></div>
</div>
<img alt="" src="/blog_box/images/guest_author.jpg">
<h3>Sarah Conlins</h3>
<span>Aliquam at malesuada mauris, ut pulvinar risus. Ut finibus ante sit amet neque iaculis viverra.
<br>
<a target="_blank" href="https://www.facebook.com/shape5.templates/">Follow me on Facebook</a>
</span>
<div style="clear:both;height:0px"></div>
</div>