The S5 Box can be demo'd by clicking on either the Login or Register buttons on this page.
The module allows for up to 10 different S5 Box's on one page all via 10 module positions. You simply add a class to any HTML element on your site and enable the corresponding box and you are good to go!
To enable the login and register modules:
- 01Install the S5 Box module and publish it to all pages on your site. Try to publish it to a position where a module already exists on all pages, but don't worry it won't change the layout of your site, the script is automatically hidden on your site.
- 02Install and publish the S5 Register module to the 'register' module position
- 03Publish the default Joomla login module to the 'login' module position.
- 04In your template parameters area of Joomla you can change the text for login, register and logout.
- 05That's it, you're all done!
If you do not wish to use the S5 Box but would still like to use the Login and Register links then simply complete step 4 above and also fill out your own custom urls just below those fields in the template configuration. Filling out the custom url fields will disable the S5 Box.
The S5 Box runs off of the core Joomla jquery/mootools libraries so there will be no conflicts with third party extensions or extra javascript files to download.
Features:
- Powered by no conflict mode jQuery Javascript or mootools
- Choose, elastic, fade or none for the popup effect
- Up to 10 S5 Box's throughout your site or on any one page!
- Set the percentage of width of each box according to overall screen size
Tutorial on how to get the s5 box working and use all 10 module positions it includes:
- 01Adding the S5 Box positions:
- Open up the templateDetails.xml file included with the template you are using.
- Locate the positions area.
- Start adding new positions s5_box1, s5_box2, s5_box3, etc all the way up to s5_box10.
- 02Adding the S5 Box classes:
- The S5 Box class name of the corresponding position must be added to the link that will open the box. For example the following code will display a link that says Click Here and will open the S5 Box and display whatever module is published to the s5_box3 module position:

- These classes can be added to any element, ie: divs, spans, etc., but the common use will be to add this into content with a link similar to the one shown in the picture above. To enter this link you must do so from the HTML edit screen on your content editor:
Once you have clicked the HTML button the HTML code window will appear much like the first image. - You can continue adding these classes throughout your site just be sure to have published a module to the corresponding position or the box will not work correctly. So if you add the class s5box_two you will also have to publish a module to the s5_box2 position.
- Module positions and their corresponding classes:
s5_box1 = s5box_one
s5_box2 = s5box_two
s5_box3 = s5box_three
s5_box4 = s5box_four
s5_box5 = s5box_five
s5_box6 = s5box_six
s5_box7 = s5box_seven
s5_box8 = s5box_eight
s5_box9 = s5box_nine
s5_box10 = s5box_ten
- 03Lastly, publish your modules to the S5 Box positions:
- Now that you have added the s5 box positions just go to your site modules area and publish modules to those positions
- Make sure that you have added a class to an HTML element as described above or the s5 box will have no activation button
- Also make sure to publish the actual s5 box to a non s5 box position, perhaps publish it to the "debug" position or a similar one in your template.
Main S5 Box Module Settings:
- In the backend of the S5 Box module you can adjust the width of each box independent of each other.
- Make sure that the S5 Box module is published to all pages, it can be published to any template position. Also make sure that the module opening in the box is published to the page the link is on.

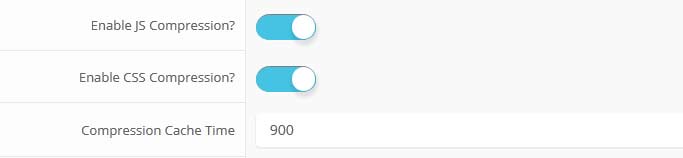
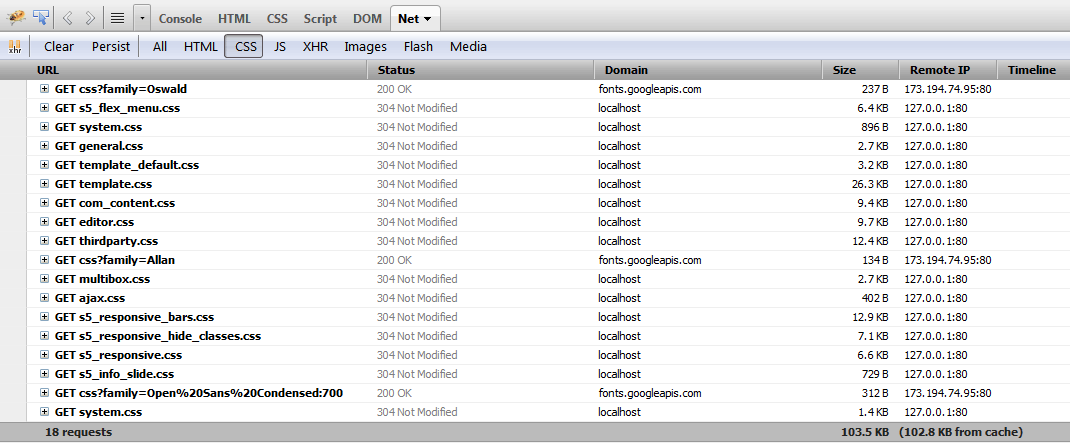
Gzip must be installed on your server and enabled in PHP in order to function.
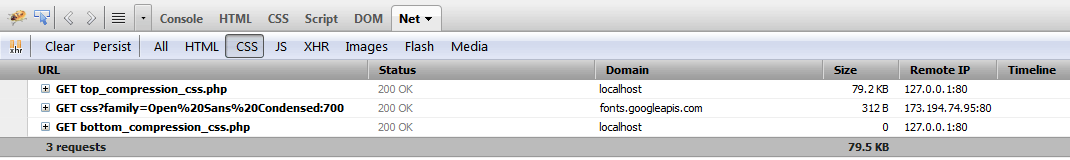
Without Compression Enabled:

With Compression Enabled:

The following is a quick list of features:
- Change background to any hex color
- Change the border to any hex color
- Change the font to any hex color
- Set vertical position of each tab
- Set the height of each tab
- Set each tab to either the left or right of the screen
- Add a class to each fixed tab to enable s5 box or perhaps a lightbox or other 3rd party extension
- Add a URL to each fixed tab so onclick the URL loads
- Enter any text you desire