The lazy load script is a great way to save bandwidth and load your pages much faster. Images that are not visible on the initial page load are not loaded or downloaded until they come into the main viewing area. Once an image comes into view it is then downloaded and faded into visibility. Scroll down this page to see the script in action.
Setup is very easy! By default this script is disabled, in order to enable it simply choose All Images or Individual Images from the drop down, as shown below from inside the template configuration page.

All images will load every standard image on the page with lazy load. There is no extra configuration or extra code to add with this configuration, it will just happen automatically. Individual images would be used if you want only certain images to load with this script and not all of them. To do this simply add class="s5_lazyload" to the image like so:
This script is compatible with Firefox3+, IE8+, Chrome14+, Safari5.05+, Opera 11.11+










Setup is very easy! By default this script is disabled, in order to enable it simply choose All Images or Individual Images from the drop down, as shown below from inside the template configuration page.

All images will load every standard image on the page with lazy load. There is no extra configuration or extra code to add with this configuration, it will just happen automatically. Individual images would be used if you want only certain images to load with this script and not all of them. To do this simply add class="s5_lazyload" to the image like so:
<img class="s5_lazyload" src="http://www.yoursite.com/image.jpg"></img>
This script is compatible with Firefox3+, IE8+, Chrome14+, Safari5.05+, Opera 11.11+
See the script in action:










This template is compatible with all the major 3rd party components available for Joomla. The following are just some of the ones available that work great with any Shape 5 template. A template itself should in no way hinder the functionality of a component. Although we haven't tested every single Joomla component available we can say quite confidently that this template will be compatible with any Joomla extension you use with it.

And many more!
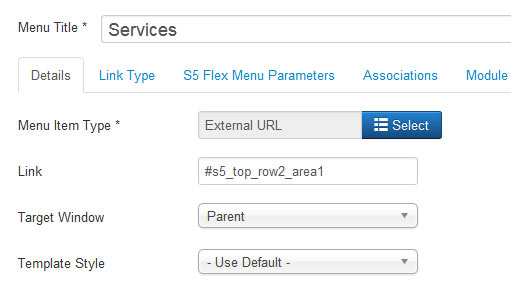
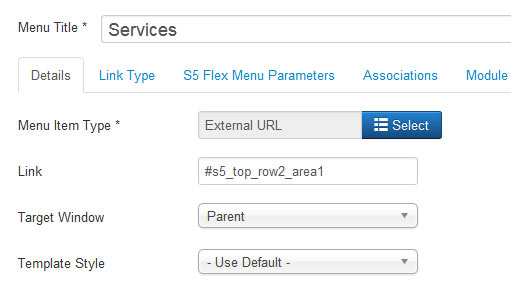
This template includes a scroll to feature that will scroll your page to a specified section of your site. All you have to do is create an external link in your menu manager and then in the URL area enter in any ID on your page. You can reference any of the following IDs in order:
Screenshot of admin area of an external menu item with DIV reference entered:

- #s5_header_area1
- #s5_top_row1_area1
- #s5_top_row2_area1
- #s5_top_row3_area1
- #s5_center_area1
- #s5_bottom_row1_area1
- #s5_bottom_row2_area1
- #s5_bottom_row3_area1
- #s5_footer_area1
Screenshot of admin area of an external menu item with DIV reference entered: